Einrichten des neuen Assets-Webhooks bei Make
Willkommen zu unserer Schritt-für-Schritt-Anleitung zum Einrichten des „New Assets“-Webhooks über Make für Ihren Unifire Workspace. Mit dieser Funktion können Sie Ihren Arbeitsablauf automatisieren, indem Sie Text-, Audio- und Videoinhalte in Social-Media-Beiträgen und anderen Formaten umwandeln. Befolgen Sie diese Anweisungen, um dieses leistungsstarke Tool in Ihren täglichen Betrieb zu integrieren.
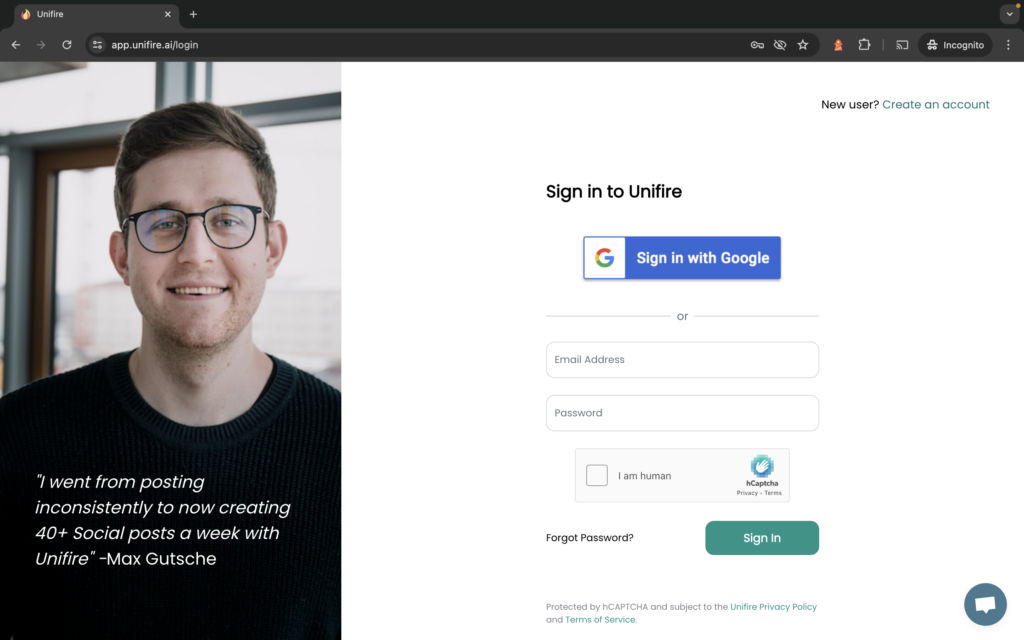
Schritt 1: Anmelden
Greifen Sie auf die Anmeldeseite zu
– Navigieren Sie zur Homepage unserer SaaS-Plattform.
– Klicken Sie auf die Schaltfläche „Anmelden“, normalerweise oben rechts.

Geben Sie Ihre Anmeldedaten ein
- Geben Sie Ihren Benutzernamen und Ihr Passwort in die entsprechenden Felder ein.
- Klicken Sie auf „Anmelden“, um auf Ihr Dashboard zuzugreifen.
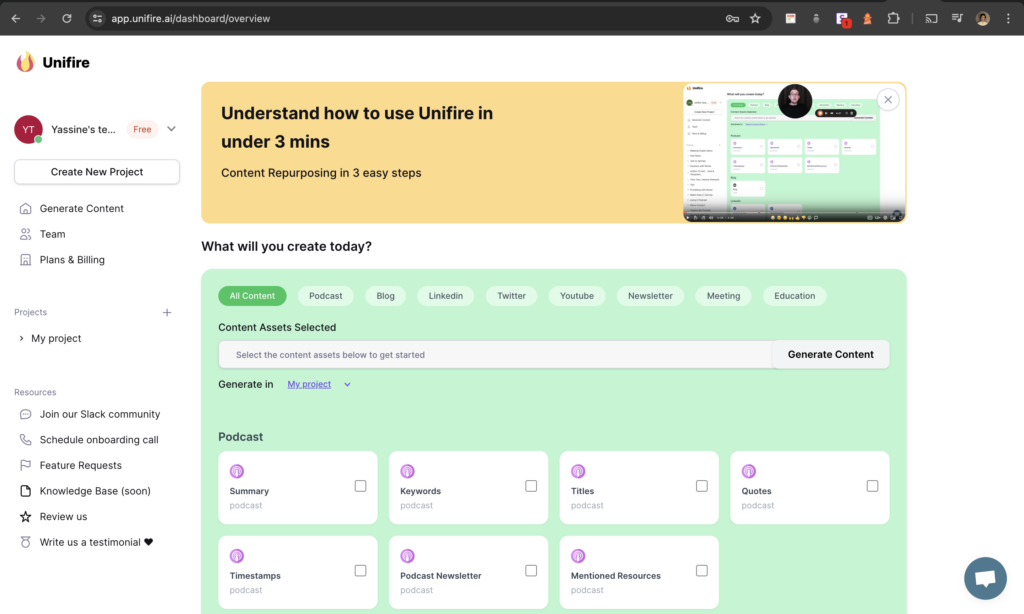
Schritt 2: Zugriff auf das Dashboard
Navigieren Sie im Dashboard
- Nach der Anmeldung werden Sie zu Ihrem Dashboard weitergeleitet, das Ihre Projekte und Aktivitäten anzeigt.
- Klicken Sie auf „Einstellungen“, dort befindet sich Ihr API-Schlüssel

Arbeitsbereichseinstellungen
– Finden Sie das Einstellungssymbol, oft oben rechts oder in einem Seitenleistenmenü.
– Klicken Sie auf „Einstellungen“ oder „Arbeitsbereichseinstellungen“.
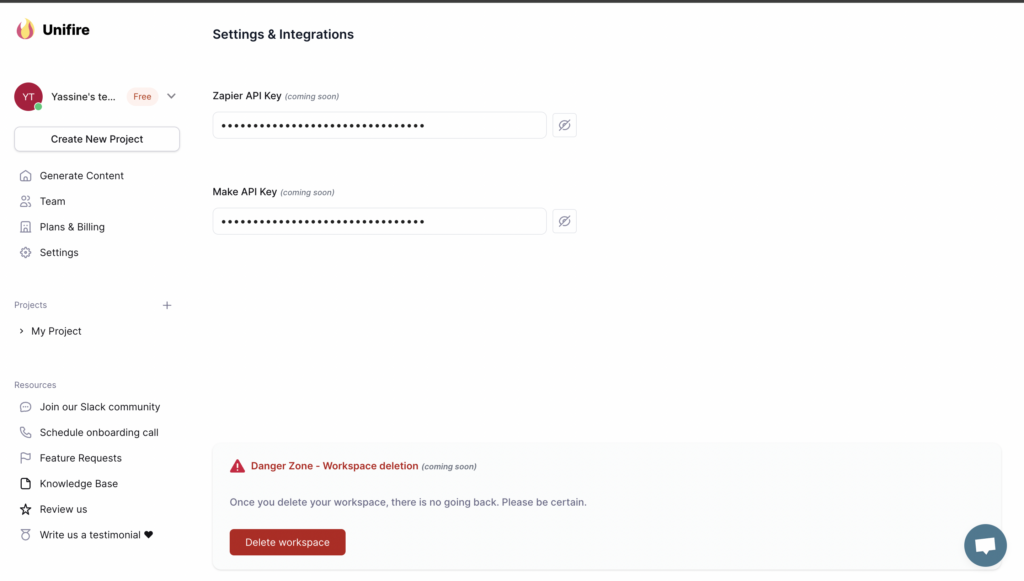
Schritt 3: Erhalten des API-Schlüssels
Greifen Sie auf die API-Einstellungen zu
– Wählen Sie in den Workspace-Einstellungen die Registerkarte oder den Abschnitt „API“.

Kopieren Sie Ihren Make-API-Schlüssel
– Kopieren Sie den API-Schlüssel, indem Sie auf das Feld API-Schlüssel klicken. Sobald dies erfolgreich war, wird in einem grünen Tooltip „Kopiert!“ angezeigt.
Integration mit Make
Szenario in Make einrichten
- Öffnen Sie Make und melden Sie sich bei Ihrem Konto an.
- Klicken Sie auf „Neues Szenario erstellen“.
Fügen Sie einen Webhook hinzu
- Klicken Sie in Ihrem neuen Szenario auf die Schaltfläche „+“, um ein Modul hinzuzufügen.
- Suchen Sie nach „Webhooks“ und wählen Sie „Benutzerdefinierter Webhook“.
- Klicken Sie auf „Hinzufügen“ und dann auf „Hook hinzufügen“.
- Benennen Sie Ihren Webhook und klicken Sie auf „Speichern“. Make generiert eine eindeutige URL für Ihren Webhook.
- Stellen Sie sicher, dass Sie im Authentifizierungsschritt den API-Schlüssel verwendet haben, wenn Sie dazu aufgefordert werden.
Authentifizieren
- Stellen Sie sicher, dass Ihr Make-Szenario so eingestellt ist, dass es auf den Webhook-Trigger wartet. Dies geschieht normalerweise durch einmaliges Ausführen des Szenarios nach dem Einrichten des Webhooks.
Testen Sie den Webhook
– Bei Unifire, Entweder Erstellen Sie ein neues Asset OR „Mehr generieren“ aus einem bereits vorhandenen Asset, um den Webhook auszulösen.
Schritt 5: Szenarioaktionen konfigurieren
Fügen Sie Aktionen in Make hinzu
- Klicken Sie in Ihrem Make-Szenario auf die Schaltfläche „+“, um zusätzliche Module für Aktionen hinzuzufügen, die Sie ausführen möchten, wenn der Webhook ausgelöst wird.
- Sie können Module hinzufügen, um den geschriebenen Inhalt in Tabellenkalkulationen zu speichern, Benachrichtigungen zu senden oder andere gewünschte Aktionen auszuführen.
Fertigstellen und Ausführen Ihres Szenarios
- Wenn Sie alle gewünschten Aktionen konfiguriert haben, klicken Sie auf „Speichern“.
- Führen Sie Ihr Szenario aus, um sicherzustellen, dass alles wie erwartet funktioniert.
Vielen Dank, dass Sie unserer Einrichtungsanleitung gefolgt sind. Wenn Sie auf Probleme stoßen oder Fragen haben, lesen Sie bitte unsere FAQ oder wenden Sie sich an unser Support-Team, um Hilfe zu erhalten.