Configuration du nouveau webhook d'actifs sur Make
Bienvenue dans notre guide étape par étape sur la configuration du webhook « Nouveaux actifs » via Make for your Unifire Workspace. Cette fonctionnalité vous permet d'automatiser votre flux de travail en réutilisant le contenu texte, audio et vidéo dans des publications sociales et d'autres formats. Suivez ces instructions pour intégrer cet outil puissant dans vos opérations quotidiennes.
Étape 1 : Connexion
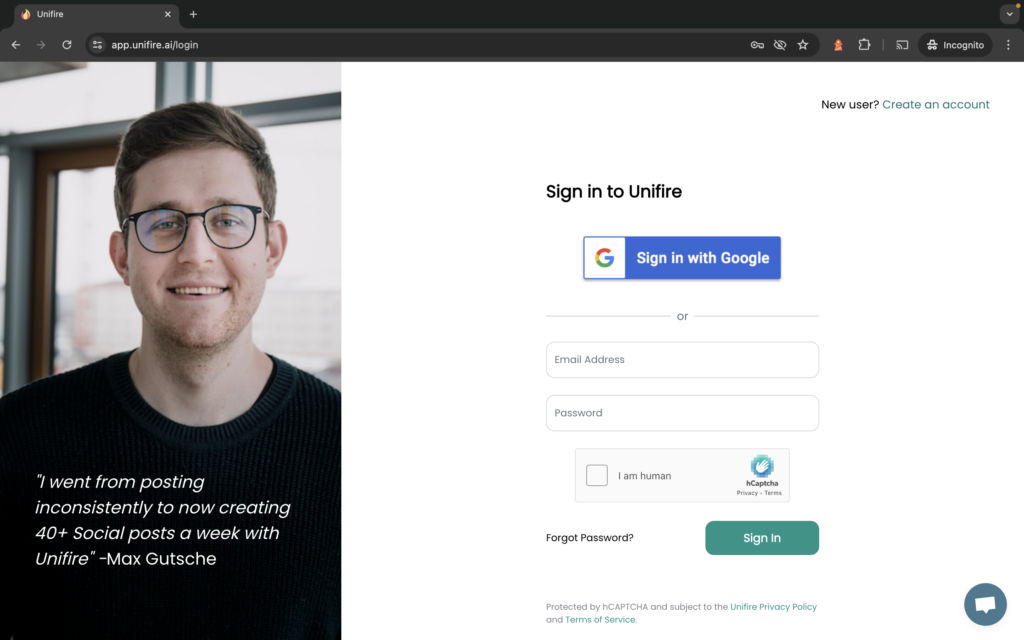
Accéder à la page de connexion
– Accédez à la page d'accueil de notre plateforme SaaS.
– Cliquez sur le bouton « Connexion », généralement dans le coin supérieur droit.

Entrez vos informations d'identification
- Entrez votre nom d'utilisateur et votre mot de passe dans les champs respectifs.
- Cliquez sur « Connexion » pour accéder à votre tableau de bord.
Étape 2 : accéder au tableau de bord
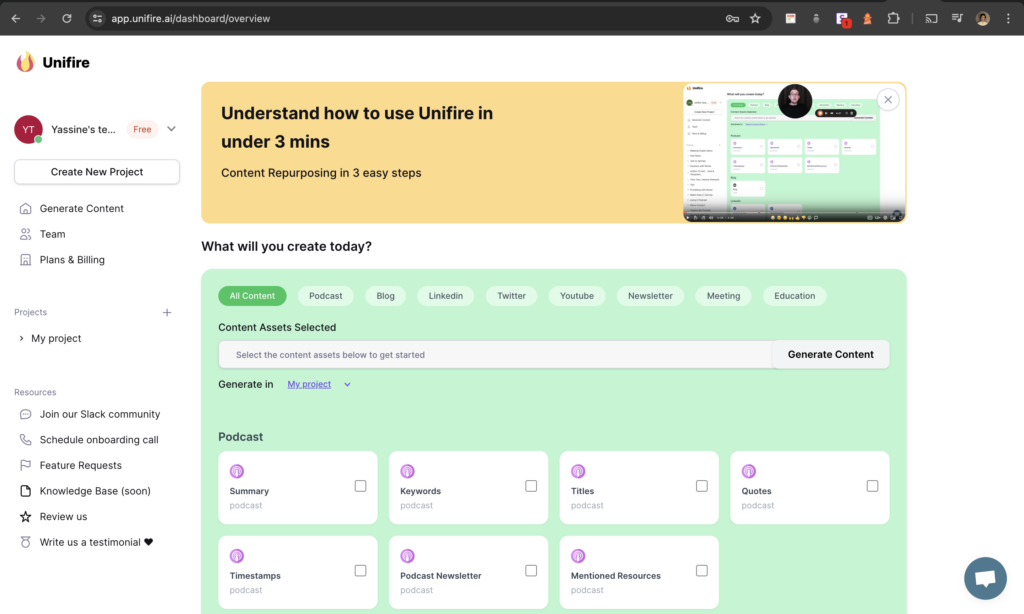
Naviguer dans le tableau de bord
- Après la connexion, vous serez dirigé vers votre tableau de bord qui affiche vos projets et activités.
- Cliquez sur « Paramètres », c'est là que se trouve votre clé API

Paramètres de l'espace de travail
– Recherchez l’icône des paramètres, souvent en haut à droite ou dans un menu de la barre latérale.
– Cliquez sur « Paramètres » ou « Paramètres de l'espace de travail ».
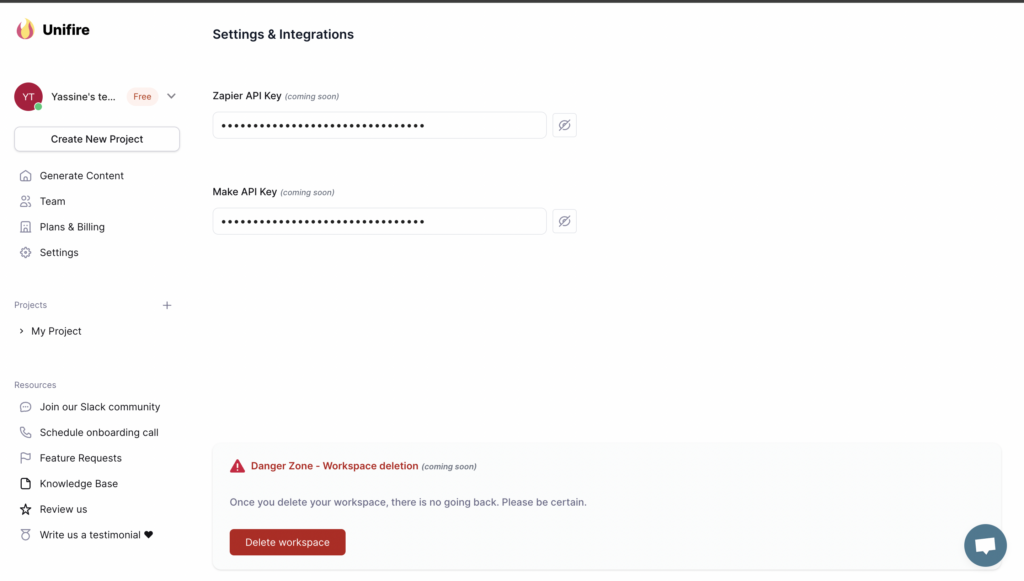
Étape 3 : obtention de la clé API
Accéder aux paramètres de l'API
– Dans les paramètres de l'espace de travail, sélectionnez l'onglet ou la section « API ».

Copiez votre clé API Make
– Copiez la clé API en cliquant sur le champ Clé API. Une fois l'opération réussie, vous verrez une info-bulle verte affichant « Copié ! »
Intégration avec Make
Configurer un scénario dans Make
- Ouvrez Make et connectez-vous à votre compte.
- Cliquez sur « Créer un nouveau scénario ».
Ajouter un webhook
- Dans votre nouveau scénario, cliquez sur le bouton « + » pour ajouter un module.
- Recherchez « Webhooks » et sélectionnez « Webhook personnalisé ».
- Cliquez sur "Ajouter", puis sur "Ajouter un hook".
- Nommez votre webhook et cliquez sur "Enregistrer". Make générera une URL unique pour votre webhook.
- Assurez-vous d'avoir utilisé la clé API lors de l'étape d'authentification lorsque vous y êtes invité.
Authentifier
- Assurez-vous que votre scénario Make est configuré pour écouter le déclencheur webhook. Cela se fait généralement en exécutant le scénario une fois après la configuration du webhook.
Testez le Webhook
– Dans Unifire, Non plus créer un nouvel actif OR « générer plus » à partir d'un actif déjà existant pour déclencher le webhook.
Étape 5 : Configuration des actions de scénario
Ajouter des actions dans Make
- Dans votre scénario Make, cliquez sur le bouton « + » pour ajouter des modules supplémentaires pour les actions que vous souhaitez effectuer lorsque le webhook est déclenché.
- Vous pouvez ajouter des modules pour stocker le contenu écrit dans des feuilles de calcul, envoyer des notifications ou toute autre action souhaitée.
Finaliser et exécuter votre scénario
- Une fois que vous avez configuré toutes les actions souhaitées, cliquez sur « Enregistrer ».
- Exécutez votre scénario pour vous assurer que tout fonctionne comme prévu.
Merci d'avoir suivi notre guide de configuration. Si vous rencontrez des problèmes ou avez des questions, veuillez vous référer à notre FAQ ou contacter notre équipe d'assistance pour obtenir de l'aide.